Projects
css2wind
TypeScriptTailwindCSSNext.js
Learn TailwindCSS by playing a minigame: there are eight CSS properties that you must translate to the equivalent TailwindCSS utility. Bet you can't get 8/8.

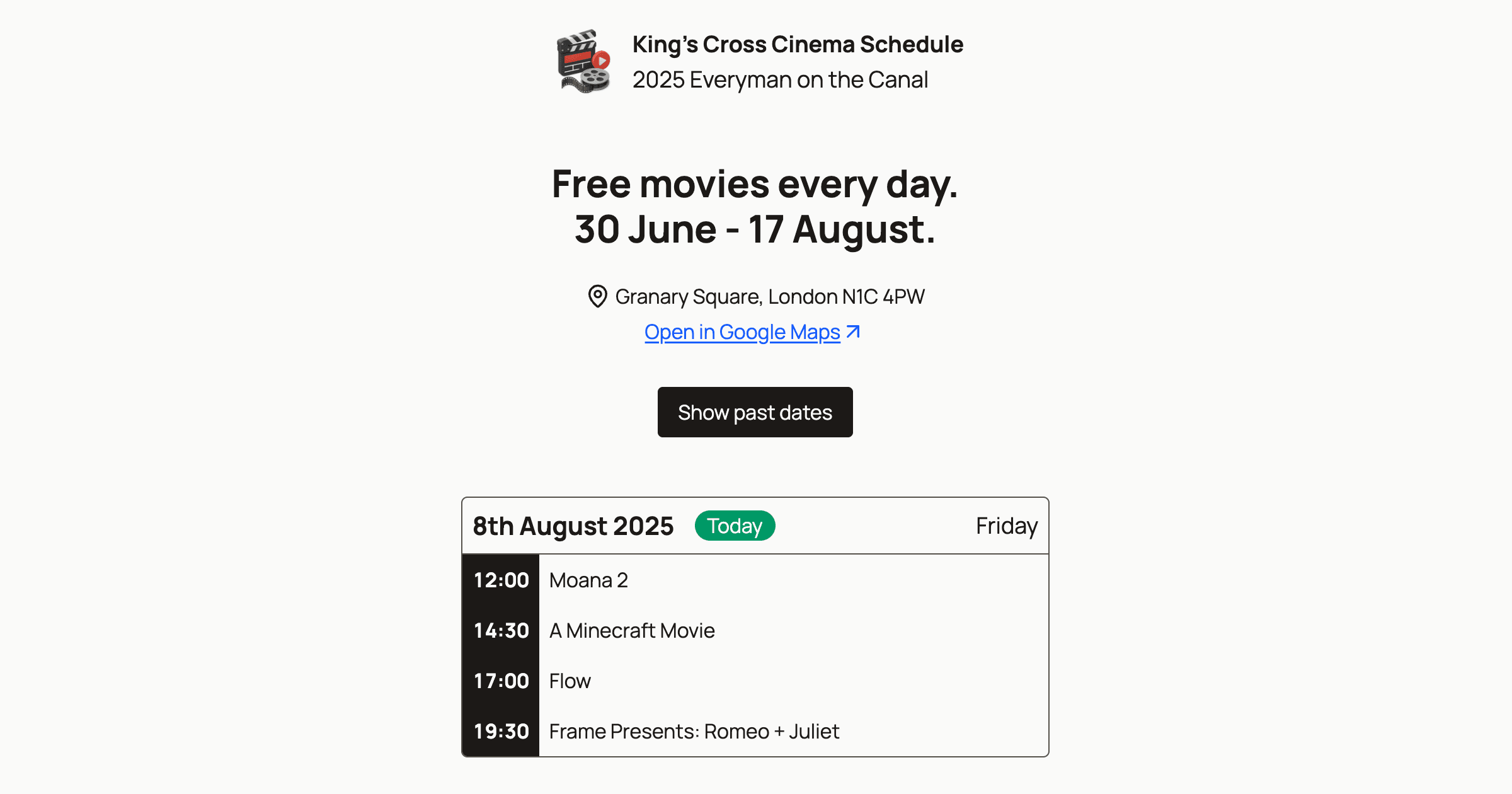
King's Cross Cinema Schedule
AstroTailwindVercel
A simpler way to visualize the movies in the Everyman in the Canal 2025 in London. I watched Mean Girls and it was amazing.

phived
ReactTailwindCSSVite
Stop procrastinating by dealing with five tasks at a time. If you want to add more tasks you need to resolve a previous one. Surprisingly effective.